Optimizing Productivity Without Burnout
This is a scenario-based eLearning concept project designed and developed around practical real-life scenarios with the purpose of aiding leaders in enhancing their employee's’ productivity while mitigating the risk of burnout.
Audience: Managers, Supervisors, and all other People Leaders.
Responsibilities: Instructional Design, Action Mapping, Storyboard, Visual Design, Mockups, and eLearning Development.
Tools Used: Storyline 360, Figma, Google Workspace, MindMeister, and Vyond.
Project Introduction
The inspiration for this project stemmed from my past work experiences, particularly the frequent burnout I experienced. Reflecting on this, I began to analyze why I often felt overwhelmed and considered the role of my direct managers or supervisors in contributing to the burnout. Seeking insights, I consulted with former colleagues who had faced similar experiences. Their opinions and feedback provided me with valuable insights into what managers could have done to optimize productivity without causing burnout.
Based on this understanding, I decided to structure the course around the scenario of a project manager leading their first project at a company. The manager's primary objective was to make choices that would enhance team productivity while minimizing the risk of burnout. As a result, the course immerses the learner in simulated meetings where they take on the role of the manager. Throughout these scenarios, they navigate various situations, make decisions, and observe the outcomes of each choice, providing a hands-on and practical learning experience.
My Process
Guided by the ADDIE model, I designed and developed this project from start to finish through the following steps:
Creating a scoping plan
Creating an action map
Writing a text-based storyboard
Designing visual mockups
Developing an interactive prototype
Finalizing and publishing
I refined each stage of my process until I was satisfied with the visual aesthetics, overall experience, and content of the learning experience.
Scoping Plan
I began this project by tackling essential questions: Who? Why? What? How? Developing a scoping plan played a crucial role in structuring and organizing my thoughts.
Action Mapping
I drew upon my background in Human Resources, leveraging both my personal experiences and insights from former colleagues as a subject matter expert (SME) to inform my approach. Employing Cathy Moore's method for creating an action map provided a clear vision of the course's objective and the necessary steps to achieve it.
To initiate the action mapping process, I established a performance goal at the core of the action map. Following the goal definition, I researched and brainstormed observable tasks and behaviors essential for learners to attain and avoid in reaching the performance objective. Subsequently, I analyzed and categorized these tasks and behaviors into actions and sub-actions.
These actions can be observed branching out from the central goal in the action map provided below.
Text-based Storyboard
After identifying all observable tasks and behaviors through action mapping, I prepared and refined a text-based storyboard, laying the foundation for my final product.
To enhance learners' ability to achieve the established performance goal, I prioritized key features in the experience, aiming to present challenges, choices, and consequences within the course. It was essential for the course to be scenario-driven, seamlessly aligning with desired actions from the action map. Thus, utilizing storytelling techniques, I integrated common workplace scenarios, such as a manager conducting a meeting with their employees to discuss project details. Learners assume the role of the manager, guiding their employees in each given scenario.
Another significant emphasis was on incorporating learner feedback based on their chosen actions. Once learners select a choice, they observe the scenario play out and receive feedback at the end, revealing how their decision impacted their employees. In the event of incorrect choices, learners observe the consequence scenario, allowing them to learn from their mistakes and attempt again.
Furthermore, I introduced a mentor figure to assist learners as needed. The mentor offers tips and clarification, accessible through an icon located in the bottom right-hand corner, enhancing the overall learning journey.
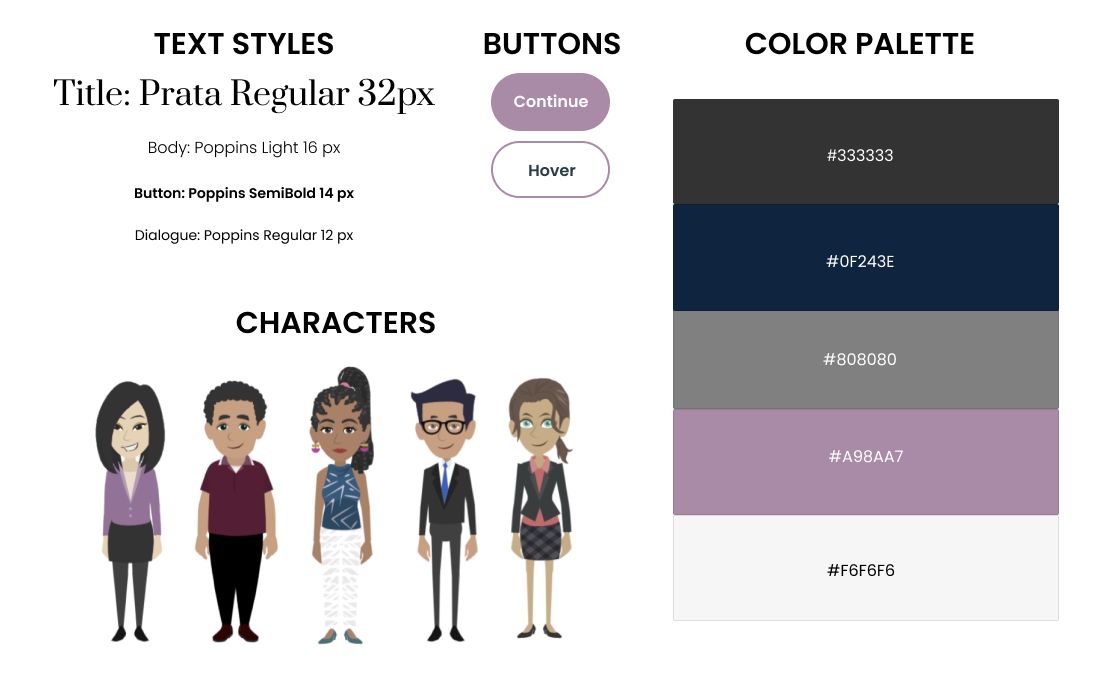
Visual Mock-ups
Once satisfied with the text-based storyboard, I created visual mock-ups to determine the layout of the visual design and establish the characters I envisioned for the course as shown below.
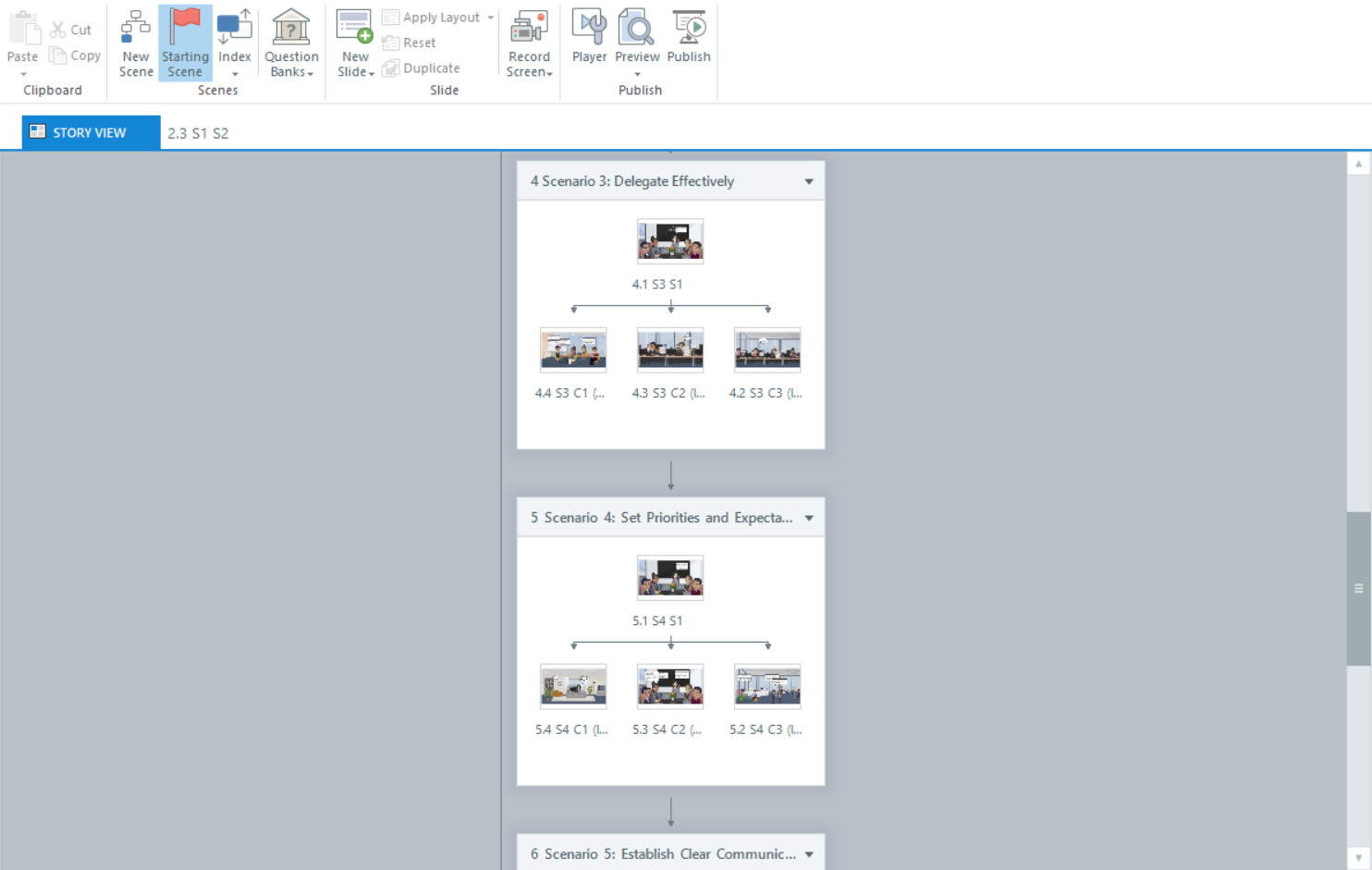
Interactive Prototype
Upon finishing the visual mockups, I began developing the interactive prototype. I utilized Vyond to create animations to enhance the learning journey's storytelling aspect. These animations were then integrated into Storyline 360 to establish a basic prototype, featuring slide layouts, button functionality, and video interactions, serving as a platform to gather feedback for subsequent improvements.
Following this, I submitted the prototype for evaluation and implemented the necessary revisions. Feedback highlighted challenges related to caption readability, distractions in visual design, and pacing issues in specific scenes. This iterative process of feedback and refinement ultimately resulted in the development of a fully functional learning experience.
Full Development
After incorporating the feedback received, I transitioned into full development of the course. The development phase lasted a couple of weeks as I aimed to ensure that the final product would fully immerse learners in the course. I devoted significant attention to animating each character, ensuring that their movements and facial expressions aligned with each scenario.
Through meticulous attention to detail in animation, learners would receive positive reinforcement for correct decisions. Engagement with the scenarios would allow learners to observe the characters' facial expressions, enhancing the depth of the learning experience. For instance, if a learner made an incorrect choice, the outcome would depict characters appearing sad or upset as the scenario unfolded. By incorporating these subtle details, I created a cohesive narrative with multiple scenarios for users to explore, each accompanied by a video illustrating their choices.